Steamworks使い方(覚え書き)
はじめに
ほとんどこの動画の焼き増しのメモです。
Steamからテストダウンロードをしてみるまで
- Steamworksをインストールする
- Depotsを配置する
ここまでで初期化が終わります。 - ゲームのファイルを準備する
- ゲームをSteam上にアップする
Depotsを配置する

基本的にはここをクリックしていけるAppAdmin(アプリデータ管理)で作業します。
- Lanch Optionsを設定する
サイトのSteamworks> AppAdmin> AppName(アプリの名前)> Installation(インストール)> Configuration(一般)から設定
DepotIDとAppIDをメモしておく
DepotIDはSteamworks> AppAdmin> AppName> Installation> Depots
(現在はSteamworks> AppAdmin> AppName> SteamPipe>Depots(デポ))
から確認できます。Steam(Valve)に公開する(この段階で世界に公開されるわけではない)
サイトのSteamworks> AppAdmin> Appname> PublishからViewDiff(差分表示)してPrepare for Publishing(公開の準備)、そしてPublishSteam(Steamに公開)
ゲームデータを準備する
フォルダSteamworks_sdkを開く
app_build_1000.vdfを編集する
tools/ContentBuilder/script/app_build_1000.vdf
1000の部分は自分のAppIDで書き換えます。
"appbuild"
{
// 自分のAppIDで書き換える
"appid" "100"
"desc" "Your build description here" // description for this build
"buildoutput" "..\output\" // build output folder for .log, .csm & .csd files, relative to location of this file
"contentroot" "..\content\" // root content folder, relative to location of this file
"setlive" "" // branch to set live after successful build, non if empty
"preview" "0" // to enable preview builds
"local" "" // set to flie path of local content server
"depots"
{
// 自分のDepotIDとファイル名で書き換える
"1001" "depot_build_1001.vdf"
}
}
depot_build_1001.vdfを編集する
tools/ContentBuilder/script/depot_build_1001.vdf
1001の部分は自分のDepotIDで書き換えます。
"DepotBuildConfig"
{
// 自分のDepotIDで書き換える
// Set your assigned depot ID here
"DepotID" "1001"
// Set a root for all content.
// All relative paths specified below (LocalPath in FileMapping entries, and FileExclusion paths)
// will be resolved relative to this root.
// If you don't define ContentRoot, then it will be assumed to be
// the location of this script file, which probably isn't what you want
"ContentRoot" "D:\MyGame\rel\master\"
// include all files recursivley
"FileMapping"
{
// ゲームデータのパス
// This can be a full path, or a path relative to ContentRoot
"LocalPath" "*"
// This is a path relative to the install folder of your game
"DepotPath" "."
// If LocalPath contains wildcards, setting this means that all
// matching files within subdirectories of LocalPath will also
// be included.
"recursive" "1"
}
// but exclude all symbol files
// This can be a full path, or a path relative to ContentRoot
"FileExclusion" "*.pdb"
}
ゲームデータを配置する
depot_build_1001.vdfで設定したパスにデータを置きます。相対パスで書く場合、tools/ContentBuilder/contentがアタマになるようです。
普通windowやmacなどでビルドを分けると思いますが、content/windows_contentなどで分けるのが普通のようです。
ゲームをSteam上にアップする
あくまでSteam上にアップするだけで世界に公開するのとはまた別です。
steamcmdを起動する
Windowsならsteamcmd.exe
tools/ContentBuilder/builder/steamcmd.exeにあります。

こんなのが開きます。
コマンドを打ちます。
run_app_build "E:\hogehoge\sdk\tools\ContentBuilder\script\app_build_1000.vdf"
Steam上で扱える形にビルドを行う
ゲームデータが大きいとそこそこに時間がかかる
アップしたビルドのブランチを設定する
サイトのSteamworks> AppAdmin> AppName> Bulds
(現在はSteamworks> AppAdmin> AppName> SteamPipe> Builds(ビルド))

公式の動画のキャプチャですがこんな風になっていればアップが出来ています。
ブランチをdefaultにしてPreviewChange(変更をプレビュー)し、SetBuildLiveNow
Steamを起動してみるとライブラリに追加されているはずです。お疲れ様でした。
【Unity】Stereo360動画を撮ってUnity内で見るまで
Stereo360をUnityで録画、再生する。
両眼視差で立体的に見える360動画のことです。
今回はGearVRもしくはOculus向けで、
- UnityでStereo360動画を撮る
- UnityでStereo360を再生する
以上をやってみました。 使用アセットは
VR Panorama 360 PRO Rendererは別のアセットでもいけます。
代表的なものは
- 360 Panorama Capture
無料。非正方形には対応してない様子。確認した限り多くのイメージエフェクトが乗る。音は取れないので別の手段が要る。 - SphericalImageCam
有料。非正方形対応、いくつかのイメージエフェクト直接使用可能。
VR Panorama 360 PRO Rendererはイメージエフェクトがほとんど乗りませんが、(経験的には録画中に値が動かせない。)
録画設定や録音設定が楽で、また立体音響も開発中のようです。
VR Panorama 360 Rendrererで録画する。
まずはインポートして中身を確認します。
英語ですがReadMeが付属していますので、必要に応じて。
キャプチャ用カメラを作る
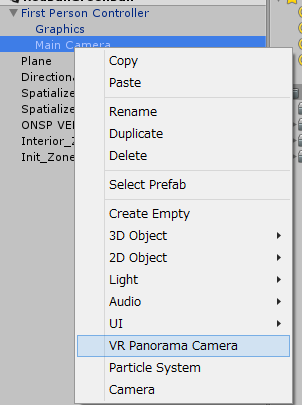
インポートしてからヒエラルキー上で右クリックすると何やらVR Panorama Cameraというものが増えていますので、
撮りたい位置に作ってください。今回はVirtualRealitySupportedをオフにしているのでMainカメラの下に。

録画する
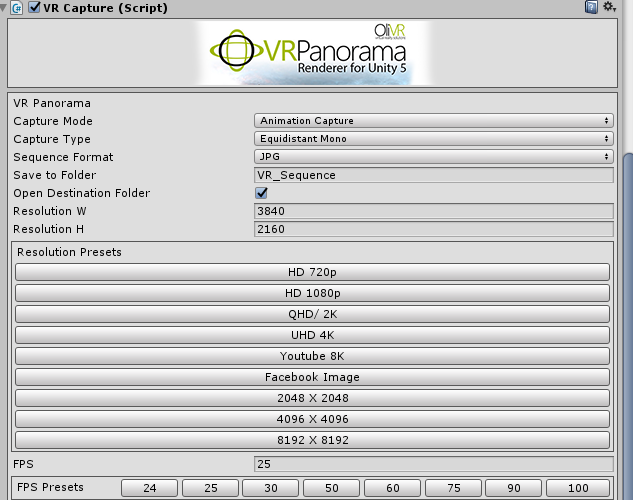
インスペクタ上から録画設定をします。
今回はStereoでUHD 4Kにしました。
CaptureTypeをEquidstatStereoにして、UHD 4Kボタンを押せば設定OKです。

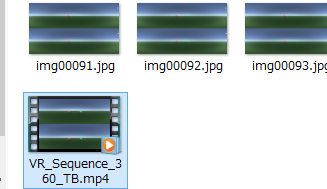
この状態でRenderPanoramaを押すと大量の画像が指定フォルダ(デフォルトはAssetsと同じ階層のVR_Sequence内)に作られた後、
コマンドプロンプトが立ち上がってffmpegが実行されて動画ができます。

補足
なお、おそらく無音のはずです。
音を入れたい場合、CaptureAudioをしてから今の操作を行うなどしてください。
その際、私の環境だとCaptureTypeをEquidstatStereoからMonoに変えないとバグが出ていましたのでご注意を。
動画ファイルの名前の最後の_360_TBはGearVRの360Movieなどで見るときなどに意味があるので変えない方がいいです。
以上で録画は終わりです。
EasyMovieTexture
動画ファイルが再生できるアセットです。
UnityのMovieTextureはWindowsだとQuickTimeに色々と事情があります。
その他有用性はこちらのコガネブログ様が解説くださっていますので割愛を。
EasyMovieTextureで再生する。
EasyMovieTexture_Editorでエディタで確認できるようにする
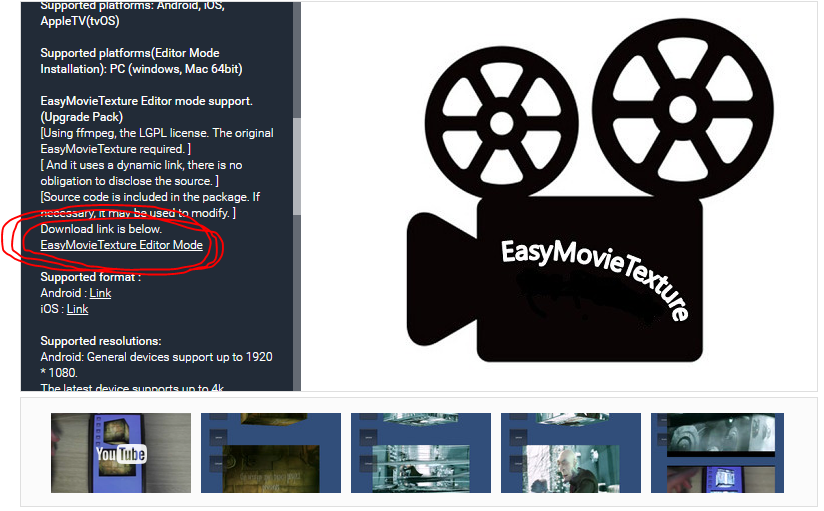
インポートしてそのままだとエディタでは確認できないので、アセットストアの説明分からダウンロードしに行きます。

Easy Movie Texture (Video Texture)
インポートしたらエディタ上でも動画が再生できるようになります。
投影用天球を持ってくる
EasyMovieTextureの中にすでに入っているモデルはうまくいかないことがあるので、
Unityの周さんが配布しているSphere100.fbxを持ってきます。
こちらのサイトにリンクがあります。
UnityとOculusで360度パノラマ全天周動画を見る方法【無料編】
首尾よく手に入れたらプロジェクトにドラッグアンドドロップ。
天球に動画を写す
基本的にはEasyMovieTextureのデモシーン、Demo_Sphere_3Dを真似て作ります。

球を用意する
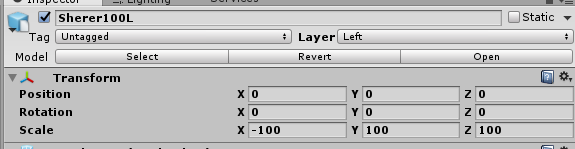
先ほどインポートしたSphere100.fbxをヒエラルキー上に二つドラッグアンドドロップします。
Scaleは取りあえず100くらいにしておけば大丈夫です。
xのScaleはマイナスにしておくと撮った通りになります。
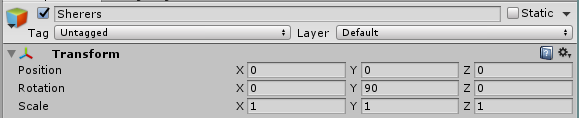
適当に親を作って名前を変えてありますがこんな感じです。

次にそれぞれにLayerを設定してやります。
片方はLeft、片方はRightとしました。

また、y軸方向に90度回転させると正面が合います。

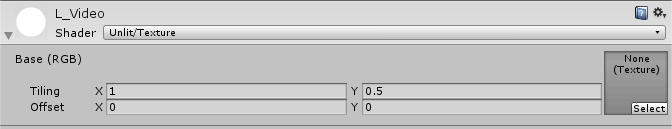
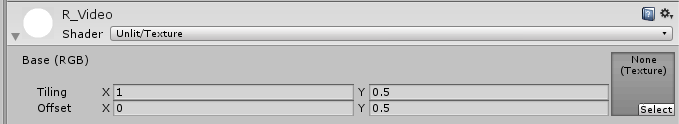
マテリアルを設定する
作った動画は上下に分かれていました。
Leftが上なのでそれぞれ次のようなマテリアルをアタッチしてあげます。


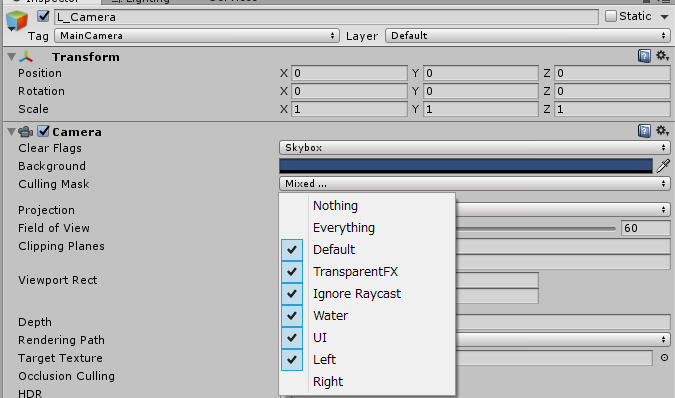
カメラを用意する
左目用と右目用のカメラを用意します。
カメラを二つ作って左目用はCullingMaskを次のようにします。

右目も同様です。
動画をStreamingAssetsに置く
Assets以下にStreamingAssetsというフォルダを用意してそこに先ほど作った動画ファイルを入れます。
なお、このフォルダはビルドするとそのまま含まれます。
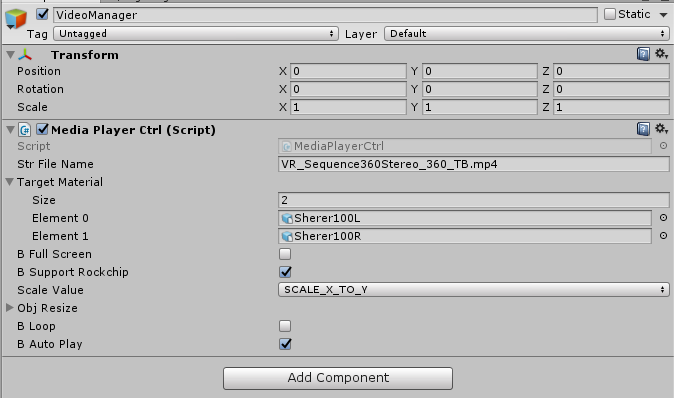
動画再生スクリプトを設定する
適当なオブジェクトを作ってMediaPlayerCtrlをアタッチします。
TargetMaterialには二つの球を設定して次のようにすればOKです。

StrFileNameは自分の再生する動画の名前に変えてください。
以上で再生の設定も完了です。お疲れ様でした。
エディタで実行してOculusで見れます。
ビルドすればGearVRでも見れるはずです。
あの頃の自分に伝えたい、、、。
【Unity】OVRLipSyncで片耳向けた時の音がとても小さくなった問題
VR環境でLipSyncしようとしたら定位が崩れた
環境
- Windows8.1 および Windows10
- Unity5.4.1f
- Oculus OVRLipSync for Unity 5 1.0.1-beta
やったことと起きたこと
- OSPAudioSourceを使いたくないので外してUnityの標準のAudioSourceだけにする。
- モニタで確認、LipSyncすることを確認
- Oculusで確認、定位が崩れていることに気づく、特徴的な症状として右耳をむけると音がとても小さくなる。
原因
自明ですが、OVRLipSyncが正しく動作することにOSPAudioSource等々が必要なようです。
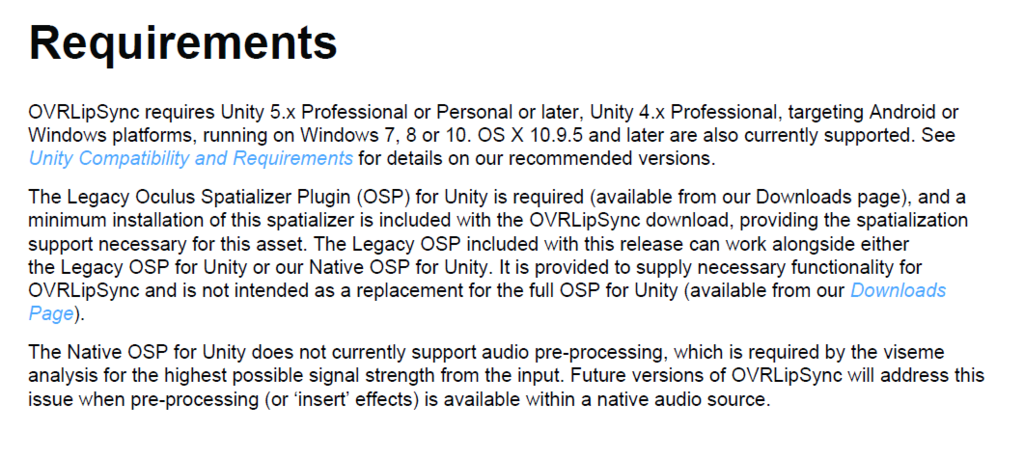
ちなみによく読むとそれっぽいことがガイドに書いてありました。

蛇足
上のガイドにもありますが、
OVRLipSyncについているOSPは現在(2016/11)のOculusAudioSDKに比べ、Legacyなものとのことです。
【Unity】AndroidでCubemapを使ったShaderが表示されないとき
Materialが黒くなって正しく表示されない
Editor上では問題のないMaterialが実機上だとうまく表示されないことがままあります。
今回もまさにそのパターンで自作ShaderのSkyboxがうまく機能しなかったので、自分用覚書に。
症状としてはMaterialが問答無用に真っ黒になる、というものでした。
MaterialからShaderが外れているならば、紫になるはずなので、真っ黒ならShader自体はくっついているはずです。
原因はGraphicsAPIに
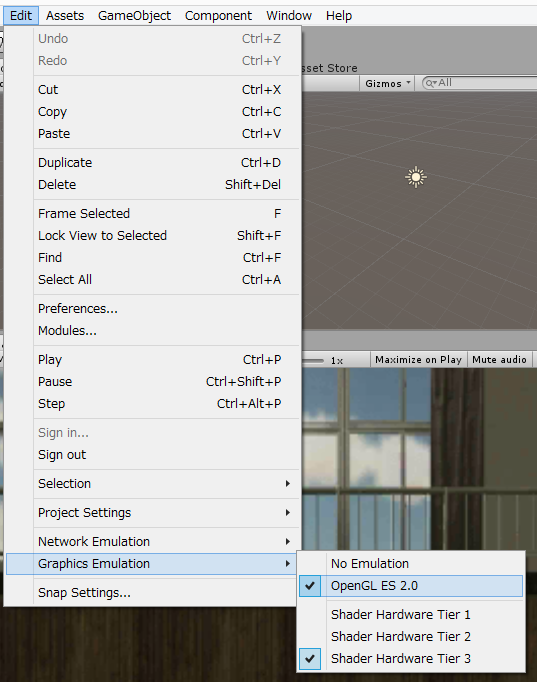
Edit>GraphicsEmulationを見てみましょう。
何もいじっていなければUnity5.4.1f現在、OpenGL ES2.0になっているはずです。

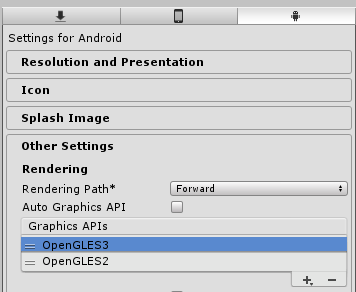
一方で、PlayerSettingsを開いてOtherSettings>AutoGraphicsAPIにチェックがついているのを確認してください。
犯人はそいつです。チェックを外してみるとおそらく次のようになっています。

ここからOpenGLES3を外してやればUnityEditor上の表示と一致するはずです。
参考(情報元)
【Unity】【VR】立体視の原理から考える天球画像と3Dリアルタイムレンダリングの差異
VRにおける天球画像と3Dリアルタイムレンダリング
はじめに
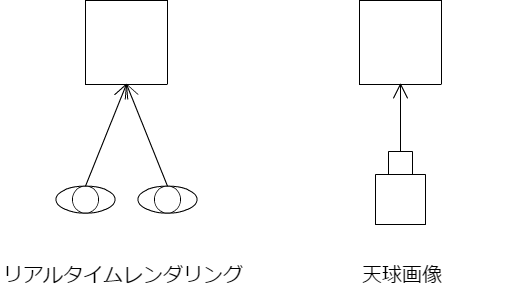
本記事ではVRにおいて、あるシーンを実際にUnity上でプレイして見た場合とそのシーンを天球画像としてキャプチャし、skyboxとしてUnity上で見た場合の違いについて取り扱います。
便宜的に前者を「リアルタイムレンダリングで見た場合」、後者を「天球画像で見た場合」としています。
言い回しとして正しくないのは承知の上ですが、ご了承ください。
天球画像への疑問
前置きが長くなりましたが、
例えばUnity上でオブジェクトを置いて、それをVRで見るのと、
そのシーンをカメラの位置から360度キャプチャしてskyboxにして見るのは何が違うのでしょうか。
※ポジショントラッキングをした場合の差異については置いておきます。
リアルタイムレンダリングで見た場合の優位性
結論から言って、立体視が違います。
天球画像で見た場合、左右の眼に映る画像に違いがないので、どこかのっぺりと見えます。
これは物が近くにあればあるほど、顕著です。

このあたりの知見は拙文ながら私の過去記事もちょっと関係があることを書いています。
天球画像で立体視は可能なのか
左右に違う天球画像を出してみる
では左右ですこしずらした天球画像をだしてみましょう。 前項の推測が正しければ、これで立体視できるはずです。
やったことは単純で、
- 左右の眼の位置に合わせて、少しずらして二枚の天球画像をキャプチャする。*1
- 左右のカメラにそれぞれskyboxを設定する。
以上です。
この手法の限界
結論から言って、この手法では正面以外が破綻します。
原因は目の位置にあります。
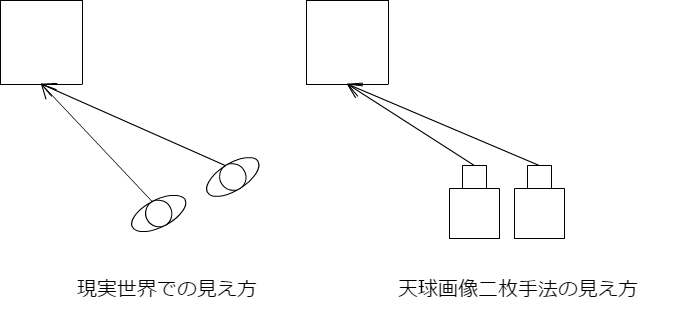
次の図を見てください。

左が人間がいつも見ている見え方です。
対して天球画像二枚手法では完璧な模倣が出来ていないことがわかります。
この状態でオキュラスでみるとチカチカするはずです。しました。
なお、正面(と真後ろ)だけは完璧に模倣できているため、ちゃんと見えます。
まとめ
2016/10/29追記
聞くところによると360動画でも立体視する方法はあるとのこと。調査しだい記事にいたします。
2016/11/25追記
記事にしました。
ユニティちゃんトゥーンシェーダーを使ってみてハマったところ
使った環境
- Windows8.1
- Unity5.4.f1
- UnityChanToonShader_v1.0.1
設定わからない問題
マニュアル見ましょう。とても詳しく書いてあります。
マニュアル見つからない問題
こんなの私しかハマらないと思いますが、ここです。
 教訓
思考放棄してAssets以下のunitypakcageダブルクリックしない。
教訓
思考放棄してAssets以下のunitypakcageダブルクリックしない。
色が暗くなってしまう問題
AmbientLightの問題みたいです。
どうやらAmbientSourceはColorがイイみたいです。skyboxだと反応しませんでした。
これを

こう設定します。

なぜかAmbientSourceをColorにして設定してからskyboxに戻しても設定したColorのライティングが生きてます。(バグ?)
最適な感じわからない問題
最適な絵というものはないです。
という回答は私がもらって困ったので、
個人的に参考にしたいと思っているものを、、
Muroさんの作成物
twitter.com
あとはいろんな人に見てもらうのがいいのかなと。
【Unity】VRのカメラにおける距離感with天球画像
VRで感じる「大きさ」を考えてみる
はじめに
本記事は実際にやってみてこうだろう、という記事です。
細かいところには間違いがあるかもしれません。ぜひご指摘いただければ幸いです。
VRにおける大きさの誤認
例えば天球画像で部屋を作ったとします。
その中に60m四方のキューブをひとつ、90m離して出したとき、人はそのキューブを60m四方だと感じるのか。
答えはNOです。
人の脳は天球の情報量から大きさを推測し、キューブとの距離感を正しく認識できません。
 VRに限ったことではないですが、
VRに限ったことではないですが、
椅子や机の天球に騙されて大きさを正しく認識できません。
つまり、
「すごく大きな部屋にいて、60mクラスの大きな箱が遠くにある」と感じるのではなく、
「普通の大きさの部屋にいて、せいぜい2mくらいの箱が近くにある」と感じます。
距離感ってなんだっけ
そもそも距離感は比較で語られるはずです。
ですから、比較する対象がなければ、
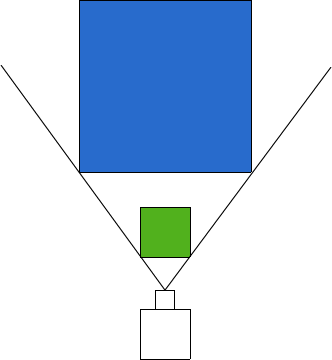
単純には1m離れたところの1m四方のキューブと2m離れたところの2m四方のキューブは同じ大きさに見えるはずです。

緑のキューブと青のキューブの大きさは同じにみえるはず。
実際に試してみる
実際にUnity上で試してみます。
まず、VRSupportedをオフにして試してみます。
VRSupportedオフの場合
カメラの位置からみると二枚のパネルが完全に同じ大きさにみえて重なっているのがわかります。
 手前の緑の半透明のパネルを消してみます。
手前の緑の半透明のパネルを消してみます。
 手前のパネルを元に戻して奥の青のパネルを消します。
手前のパネルを元に戻して奥の青のパネルを消します。
 これをVRで試します。
これをVRで試します。
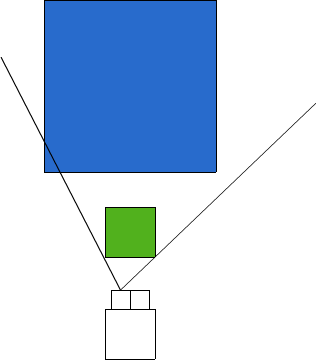
VRSupportedオンの場合
実行してみると先ほどと違い、ずれているのがわかります。
 これはなぜでしょうか。
これはなぜでしょうか。
立体視の仕組みを考える。
基本に立ち返ると、人は目に映るものの差で立体としてものを見ます。
したがって以下の図のように見えているのです。

これは単体のカメラより大きさを正しくとらえられているとも言えます。
ちなみにエディタのウィンドウには左目の映像が出ています。
立体視ができれば大きさを正しく認識できるのか
答えはNoのようです。テストのように著しく情報の少ない状況かつ、きわめて視差を取りづらい中で正しく距離感を得ることは難しいようです。
VRにおけるスケール感のカギ
以上のテストから、
- VRは立体視、ディスプレイより物の大きさをしっかりととらえる(距離の差を理解して完璧に重なって見えたりしない)
- とはいえやはり周りの状況にも引っ張られる。
といった知見を得ました。
やはりVRという架空の世界において物の大きさを感じさせるには、周りのもので情報を与えてあげる必要があるようです。
ユーザーに感じてほしい大きさを感じてもらうためには周りの比較対象を正しく選ぶことが肝要と言えるみたいです。